Web Design Development
If you've been designing websites with Html or Xhtm you should be relieved and excited about the new changes, and evolving technologies in the web design industry. It's official, Html5 is now the new standard and recommended markup language for building standard compliant websites and mobile web applications.
Standard Compliant Website

New Design Concepts And Techniques
The benefits of Html5 Web Standards should be obvious if you work in the Web design Industry. Unlike previous versions, Html5 offers more flexibility and options for designers and developers, but adjusting to changes and embracing new web technologies comes with new and unforeseen challenges.
Standards are been enforced by more modern web browsers every day, so Webmasters have to devise new strategies and techniques for building interoperable websites that work across all platforms and accessible to all users.
Responsive Web Design
Responsive web is a part of the new standard requirements for building websites today. Responsive web is not a new markup language, It's a CSS coding technique for building websites that can adjust to different output device screen sizes.
CSS Flexbox
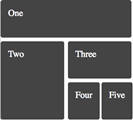
Another emerging and popular trend in the web design community is Flexbox. Flex is a new Css layout module for creating rows and columns on web pages with equal width and height without using pixels, ems, or percentage values.

Web Design Tips
What you use to create your website with is up to you, but bear in mind that standard compliance, speed, usability and mobile readiness are some of the most important factors that determine the status of a website today. Is your website mobile ready? You can do a mobile website test online to see if your site meets the standards.

New CSS Grid Layout
If you haven't been keeping up with the latest development in the web design community, theres alot of new and exciting things happening. CSS Grid is a new website layout module that allow web developers to divide web pages into different regions and demensions using grid-template-columns, grid-template-rows, and other new grid attributes and values to create two-dimensional grid-based layout.
Content Delivery Networks
Optimizing your website to achieve a high ranking from search engines is important, but speed, usability, and accessibility are the things that matter to users. If your site is not optimized for assertive technologies, and mobile devices, traffic from search engines would diminish over time unless your content is unique and rare.

If your website is taking forever to load, you could be missing out on a lot of opportunities and losing business to your competitors. Using a (CDN) Content Delivery Network can improve the speed of your website. You can find reliable CDN service you can use at no cost, or you can signup for a monthly paid plan depending on your website needs.
